The Space Jam Website as Nostalgia Trip & Historical Document

Thanks to Sitepoint’s “Versioning” newsletter — which should be required reading if you’re a web developer — I recently read what turned out to be one of the more enjoyable articles I’ve read lately: an oral history of sorts of the Space Jam website. (Yes, that Space Jam.) As someone who’s been doing web development for nearly two decades, I found the article deeply nostalgic, a look back to those heady days when web development was still very much in its infancy. Days when table-based layouts, one-pixel spacer GIFs, and concerns over web-safe color palettes were all part of one’s daily routine.
Even if you’re not a web developer, the Space Jam website (yes, it’s still up and running) is obviously dated. But even so, it serves as an important document of the web’s development and history as well as, I think, a reminder of all that we’ve lost.
The Space Jam website testifies to the beauty of web development’s building blocks. (Or, as the article puts it, “It remains one of the most faithful living documents of early web design that anyone can access online.”) Even with all of the numerous wonderful developments that have occurred in HTML (as well as CSS and JS), there’s something beautiful about the fact that, even with newer browsers and whatnot, the website still loads and functions as well as ever.
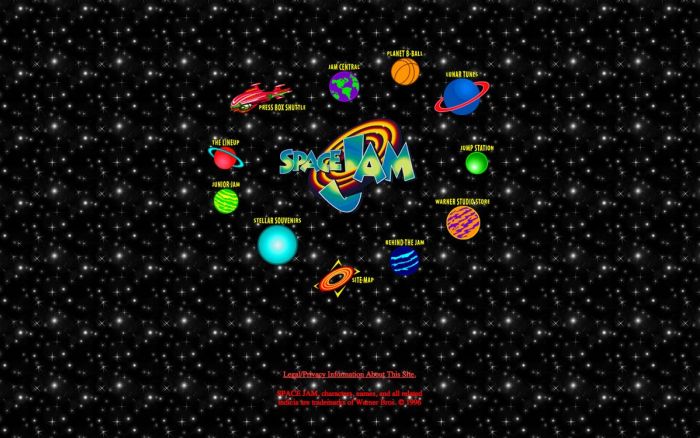
The opening galaxy of icons is both minimalist and cartoonish but with functional site section names: Jam Central for movie facts and filmmaker bios, Lunar Tunes for soundtrack info, Stellar Souvenirs for sound clips and screen savers, and so on. Even today, with its basic HTML, pre-broadband file sizes, and Flash-free architecture, the site is easy to navigate, even on a mobile phone. The movie clips, encoded in QuickTime, are somewhat grainy but still viewable. Nothing was designed to still work after 19 years; it was simply designed to work.
“I didn’t think it was limiting,” Braun says. “I liked to find creative solutions. We used 1-pixel blank GIFs everywhere and stretched them. We found really creative ways to make things look the way we wanted. There’s so much technology out there now, but I still write HTML where, if you don’t have a style sheet, the page will still work. I still try to keep to the core values.”
To be clear, I have no desire to return to the days before CSS helped us separate content and presentation, to the days before Flexbox, stricter web standards, responsive design, and so forth. I have no desire to return to the days when you had to literally build two versions of your website, one for Netscape and one for Internet Explorer, because browser wars meant that nobody could agree on HTML standards.
At the same time, I am glad that I got my start developing websites back when we were still figuring so much out. Here’s a silly example: When generating images for a website, I still worry, in the back of my mind, about how fast they’ll load on a 56K modem. A 56-freaking-K modem, like one of these bad boys. Now, that seems completely absurd in this age of widespread broadband Internet access. On the other hand, considering how bloated and excessive websites get these days, I think it’s good to keep in mind some “core values”; if nothing else, I’d like to think that any phone-using visitors to my websites appreciate the effort, however absurd it might seem in today’s broader web landscape.
The Space Jam website is also a reminder that I still face some of the same issues — and have some of the same concerns — now in 2015 that I did back in 1995, when I started to seriously get into web development. I want to develop websites creatively and efficiently; I want my websites to load quickly; I want my websites to constantly challenge my skillset, and serve as channels for learning more and maturing as a developer. These things will hopefully never change. (The day they do is the day I should probably find a new career.)
The Space Jam website is also a reminder of the fragility and ephemeral nature of the Web. Indeed, it almost seems like a fluke that the website is still here, nearly two decades after the fact. (When the site re-emerged into the public spotlight and started getting traffic, Warner Brothers’ initial response was to shut it down.) How many of us can say the same about our websites?
The Web is a rapidly changing medium, and it’s easy for sites to vanish into the ether. So many of the sites that I once visited with regularity — from Cybersight (the first website directory I ever visited, long before Yahoo!) to The Lighthouse (a Christian music e-zine), from Addicted to Noise to Brendon Macaraeg’s Dreampop webzine (which introduced me to the music of Slowdive) — are gone, gone, gone. Which is a shame, because while their code and design may have been dated, their content could still be valuable. Matt Zoller Seitz recently tweeted something related to this very frustration:
I know for a fact that were I to look at the code/design of some of the sites I did 10 – 15 years ago, I’d be mortified by all of the nested tables used for layout, the uses of “select *” in my database queries, and the number of times I relied on “register_globals” being turned on. And yet, with so many of those (embarrassing) websites gone, a hole exists in the historical record — at least, the historical record of my web development career. It’s not the end of the world, not having those sites around in any form, but it’s good to know where you came from, to know your past, if only to avoid making similar mistakes. Lord willing, we’ll never use <blink> and <center> tags again, but knowing how prone we once were to using such now-embarrassing techniques might help us to avoid similar mistakes in the future. (Sadly, I fear it’s too late to do that with parallax scrolling.)
I recently began a more concerted effort to archive my work, which involves sifting through numerous ZIP and SIT files and consolidating as much as possible. I know I won’t get it all, but it’s been interesting to see what all I’ve worked on (and since forgotten). I see all of my aborted projects and nascent designs, and sometimes, I see things that still stand out, that still look good after all these years. In those moments, it feels good to realize that hey, maybe I did know what I was doing back then, at least a little bit. Maybe I still do.
In the meantime, I’ll continue to optimize my websites’ images with 56K modems in mind. You’ll thank me when you’re trying to access Opus on your phone, there’s no WiFi, and all you can get is one or two bars of crappy LTE service.